Flutter 使用 Cursor 和 Figma 快速生成界面代码

视频
https://youtu.be/ODhxdC2KnUg
https://www.bilibili.com/video/BV1WimRY9E81/
前言
原文 如何在Flutter中利用Cursor和Figma高效生成UI代码
本文介绍如何通过Cursor和Figma工具快速生成Flutter界面代码,提升开发效率,适合Flutter开发者和UI设计师阅读。
参考
-
cursor 文档 -
Figma to Code (HTML, Tailwind, Flutter, SwiftUI) -
猫哥 flutter 核心库 ducafe_ui_core
步骤
安装 figma to code 插件

https://www.figma.com/community/plugin/842128343887142055/figma-to-code-html-tailwind-flutter-swiftui
我的 figma 账号是 free 免费类型,能正常使用这个插件。
配置 curosr
-
打开你的业务代码
我这里是 woo2025 ,当然你的业务代码需要规范整洁,这样才适合 ai 帮你生成靠谱的代码。
-
codebase 建立索引
之后可以用指令 @cosebase 来询问 ai , 检索整个项目。

-
compose 面板放在右侧栏
整理你的打码空间

-
加文档库
之后可以用指令 @doc 来询问 ai ,关于组件的使用帮助,加快执行速度。

注意这个 prefix ,具体到某个组件页网址,否则 cursor 去 packages 目录搜索了,那就太多了。

-
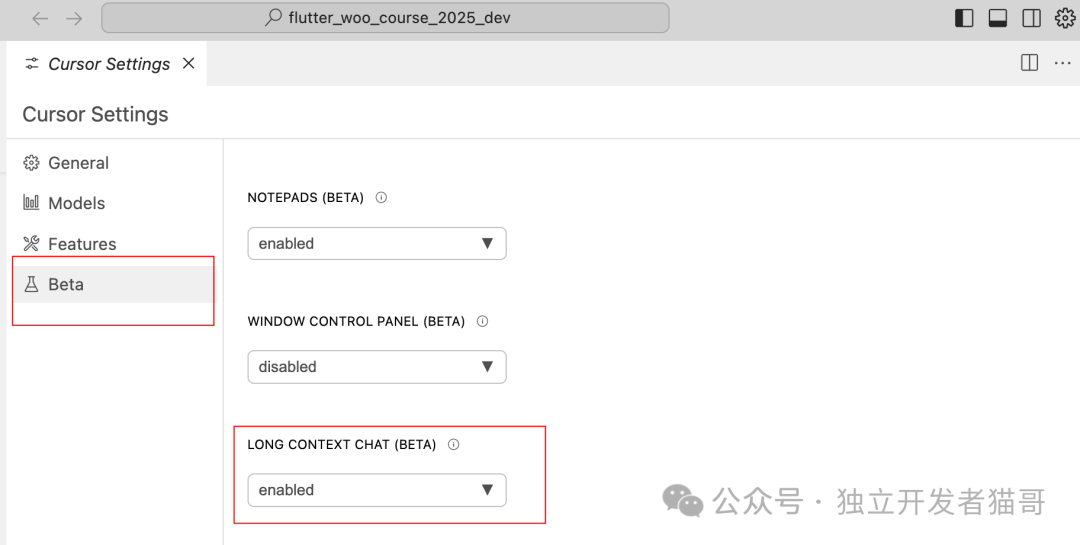
开启长文 AI 聊天

编写 cursor 规则文档
doc/widget.md
请根据以下要求生成一个 Flutter 组件:
- 参考组件文档: 请参考 ducafe_ui_core 的官方文档。
- 遵循编码习惯: 参考 lib/pages 目录下其他业务界面的编码风格。
- 数据可复用: 使用成员数组或变量替换字符串、图片和资源,以实现代码复用。
- 数据管理: 将成员变量和数组放入同级目录的 controller.dart 文件中。
- 生成测试数据: 创建 20 条测试用数据。
- 组件宽度: 组件宽度应自适应,避免设置固定宽度。
- 修改内容: 将生成的内容整合到当前代码文档中。
- 代码注释: 在代码中添加详细注释,以便后续维护和理解。
使用 figma to code 导出代码
-
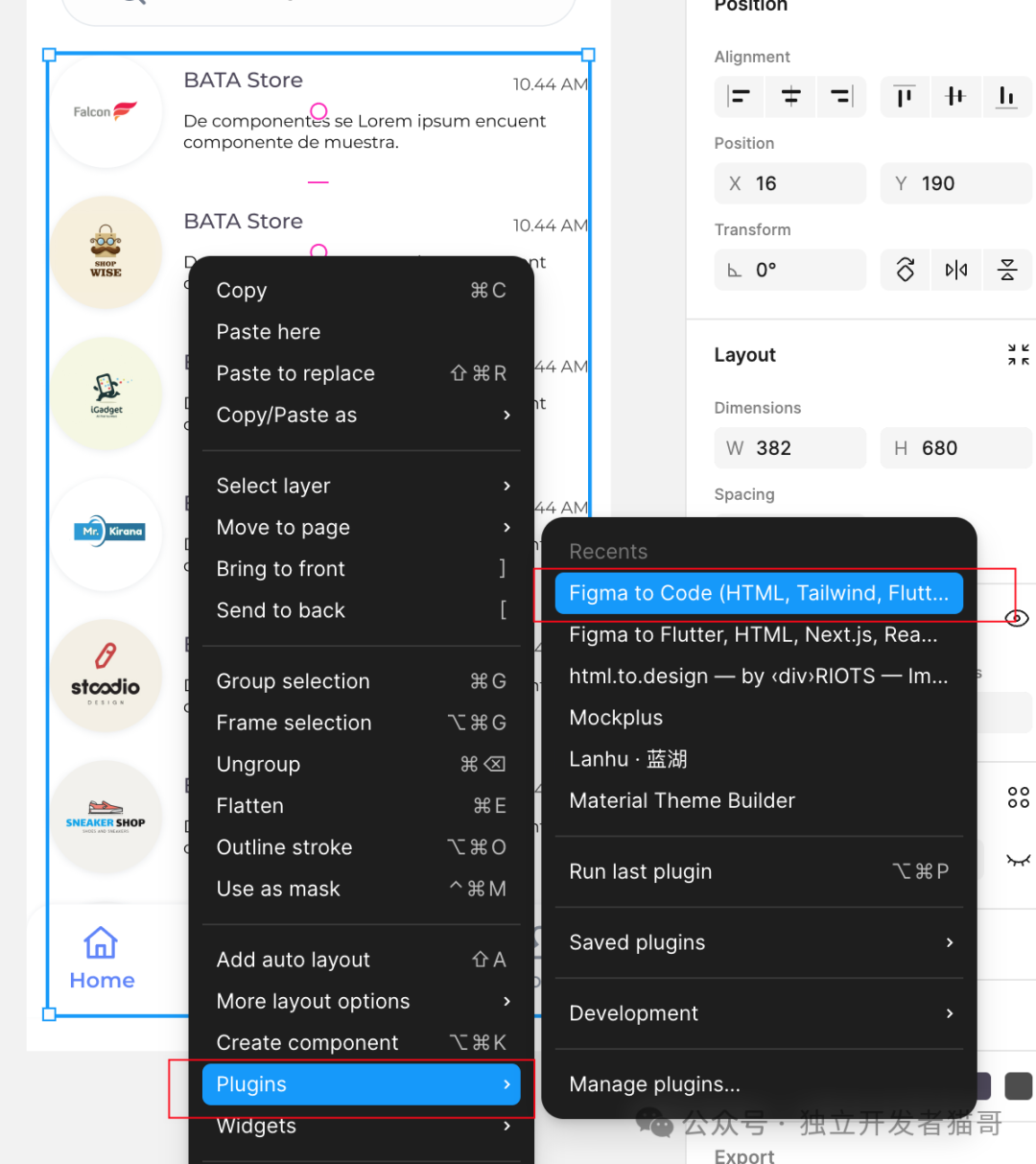
启动插件

-
导出 widget 类型代码

-
导出代码清单
class Group2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
Container(
width: 382,
height: 680,
child: Stack(
children: [
Positioned(
left: 0,
top: 0,
child: Container(
width: 382,
height: 80,
child: Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
width: 383,
height: 80,
child: Stack(
children: [
Positioned(
left: 95,
top: 19,
child: SizedBox(
width: 225,
height: 44,
child: Text(
'Your order #500158052 is now on the way for delivery. ',
style: TextStyle(
color: Color(0xFF111111),
fontSize: 12,
fontFamily: 'Montserrat',
fontWeight: FontWeight.w400,
height: 0.15,
),
),
),
),
Positioned(
left: 329,
top: 22,
child: Text(
'10.44 AM',
style: TextStyle(
color: Color(0xFF727C8E),
fontSize: 12,
fontFamily: 'Montserrat',
fontWeight: FontWeight.w400,
height: 0,
),
),
),
],
),
),
],
),
),
),
...... 省去重复代码
),
),
],
);
}
}
导出代码不能直接使用有几个问题:
基于 Stack + Positioned 布局 嵌套层次多 宽高写死,不是响应式 和业务代码差距很大 只能说是对界面 dart 语言描述(原材料)
使用 cursor compose 生成代码
我提示词中规定了从 @Codebase 和 规则文件 doc/widget.md 来生成代码,figma 代码贴在上面就行。

-
compose 进行微调
过程详见视频。
-
输出代码
compose 会依据我的代码习惯生成代码文件,符合生产需要。

运行

小结
本文深入探讨了如何在Flutter中使用Cursor和Figma快速生成界面代码,帮助Flutter开发者和UI设计师提升开发效率。通过结合这两款强大的工具,您可以轻松创建高质量的Flutter界面,缩短开发周期。掌握这些技巧后,您将能够更快地响应项目需求,加快产品迭代。利用Cursor与Figma的强大功能,提升您的Flutter开发体验。
来源:微信公众号“独立开发者猫哥”